01
Apps
Digital experiences for mobile devices.

PROJECTS
M•MENT I Audio-Visual Sound Design Project (Coming Soon)
Exploring sound through the lens of people, cuture, and nature.
PROJECT
M•MENT I
SCOPE
UI/UX System Design
Sound Design
UI/UX System Design
Sound Design
TOOLS
Suno ai (Sound Generation)
Figma (UI Kit)
Adobe After Effects (Animations)
Adobe Premiere Pro (Video Editing)
Figma (UI Kit)
Adobe After Effects (Animations)
Adobe Premiere Pro (Video Editing)
Adobe Illustrator (Graphic System)
EV Near Me
Connecting EV owners with tourists for quick, eco-friendly rentals during idle times.
PROJECT
EV Near Me
SCOPE
UI/UX System Design
UI/UX System Design
TOOLS
Figma (UI Kit)
Adobe After Effects (Animations)
Adobe Premiere Pro (Video Editing)
Adobe Premiere Pro (Video Editing)
Adobe Illustrator (Graphic System)



CHALLENGE
While 95% of EVs spend many hours a day parked,
While 95% of EVs spend many hours a day parked,
tourists are opting out of transactional car
rental services for more personalized experiences.
tourists are opting out of transactional car
rental services for more personalized experiences.
A study from the Transportation Journal found that while 95% of EVs are parked for up to 22 hours a day, tourists are opting out of transactional car
rental services in favor of more personalized car borrowing experiences. We saw an opportunity to connect the owners of idling EVs with tourists looking for a personal vehicle for a few hours.
Three key pain points were identified from user interviews and studies regarding current car sharing and rental service experiences. Those pain points are high costs for short-term rentals, limited availability of vehicles, and complex pick-up and drop-off logistics.

SOLUTION
Parked potential: turning idle EVs into personalized rides for tourists.
Our service offers a hyper-local solution to car sharing focused on connecting tourists with locals with an affordable and seamless experience. We have refined our business model to keep costs low and dedicate capital to developing our service.
EV Near Me offers a better experience for riders. From competitive analysis and a business model canvas, three key differentiators were identified setting this service apart from competitors on the market.




PROCESS
Crafting a clear user journey and business model for MVP 1.
Two user groups were identified: EV owners willing to lend their vehicles when not in use and tourists in need of a vehicle for a short-term. From user survey results, it was discovered that the target user group for tourists should be in the middle class demographic and 25-30s age range as these individuals tend to travel more for work trips, and personal travels.
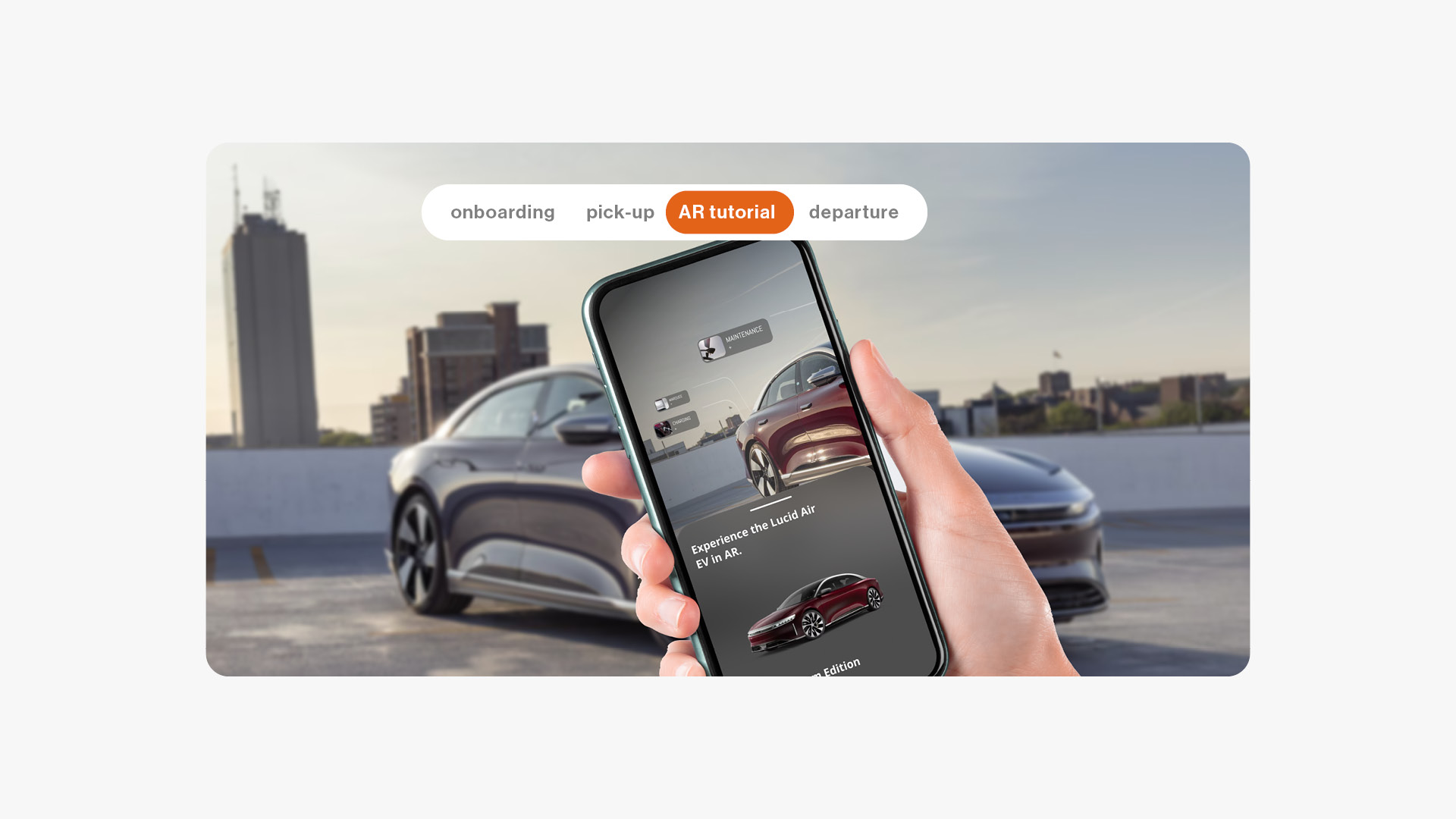
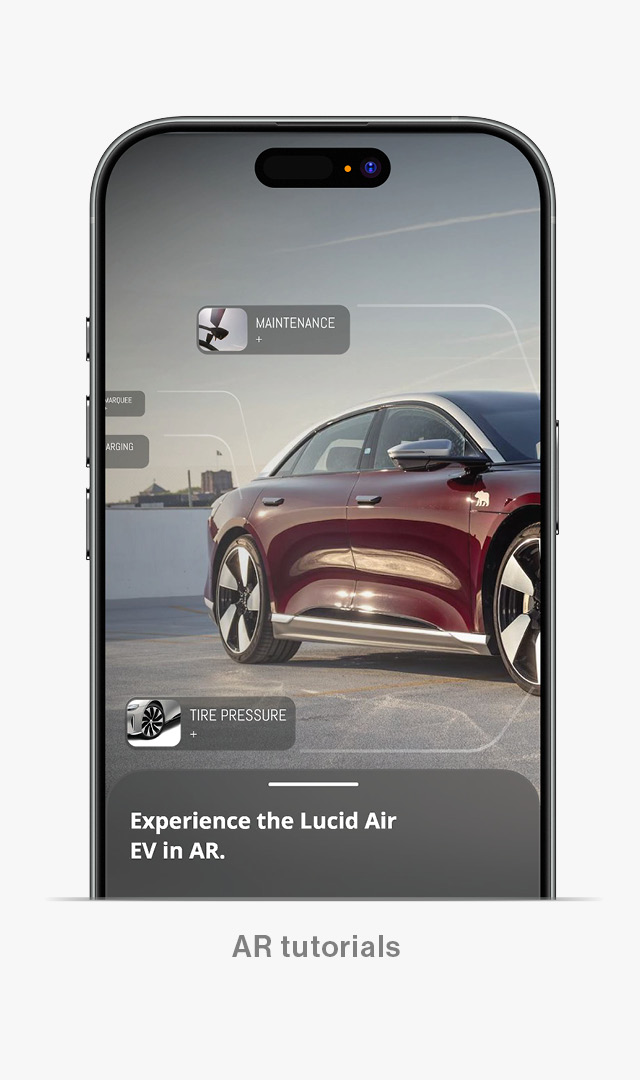
Additionally, the in-car punch-through UI feature was replaced with an in-app AR experience. Incorporating AR improves viability of the product as punch through UI technology would’ve required more resources to implement.



USER TESTING
Validating the design with users and use-cases.
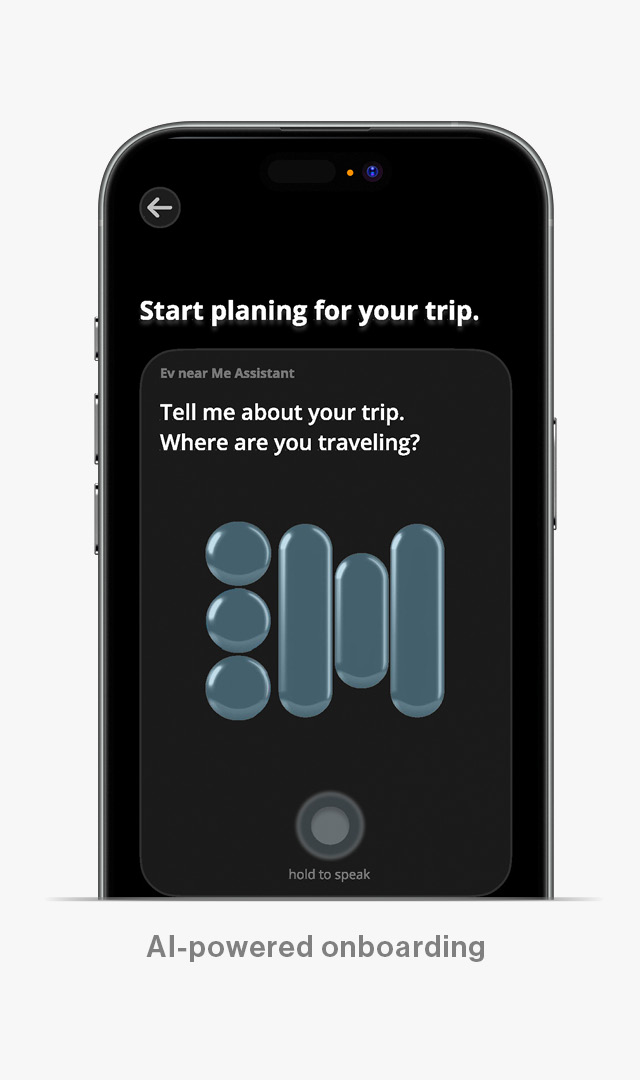
User testing of the initial low-fidelity and mid-fidelity prototypes, users mentioned that the AI assistant feature alone was not enough for the onboarding phase. This finding led to refinement of the AI assistant to more specific stages in the onboarding stage.
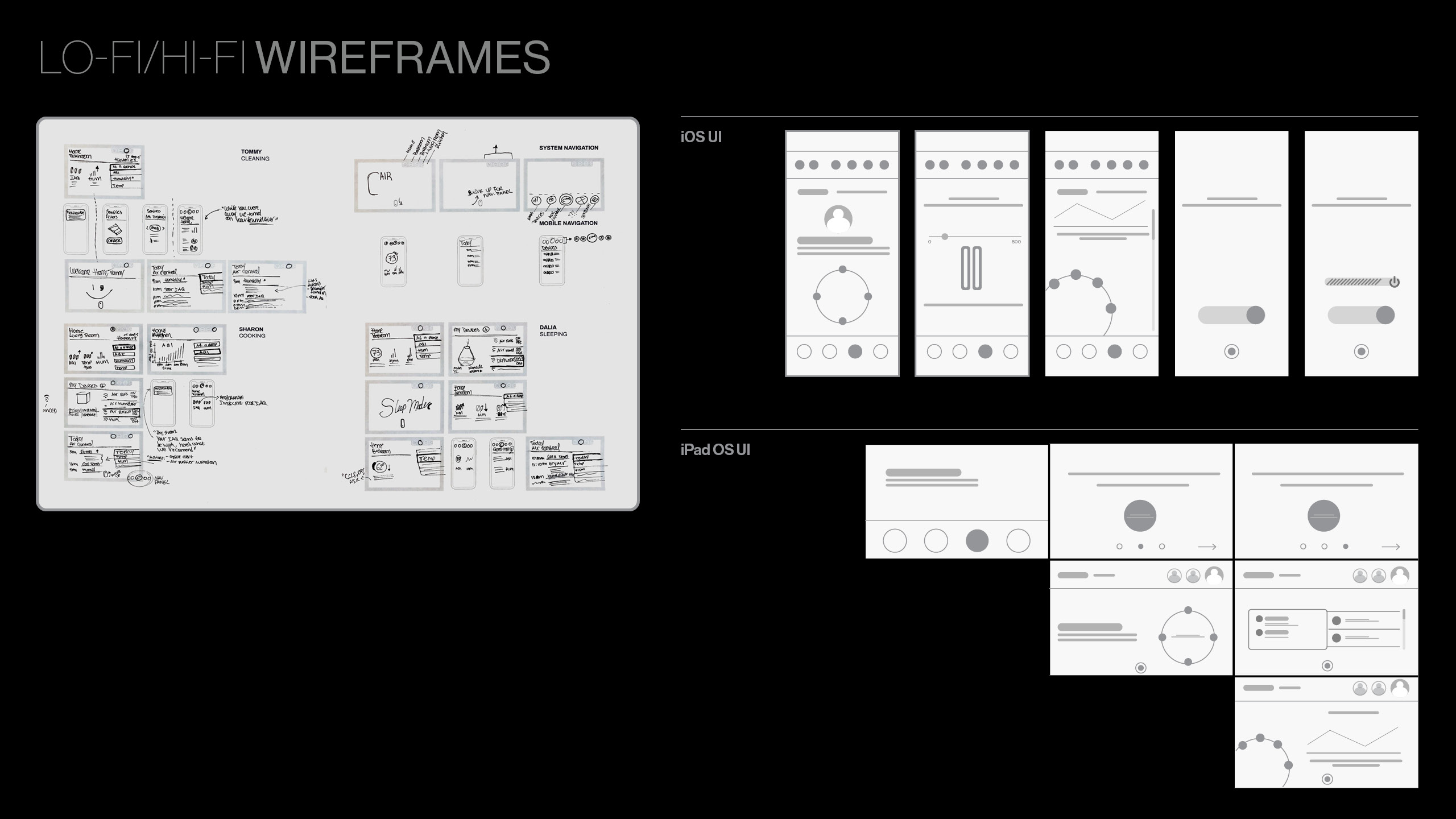
Refining high-fidelity prototypes involved incorporating user feedback to enhance usability, design, and functionality. By testing interactive prototypes with target users, insights were gathered to improve features like onboarding flows, AI assistant integration, and the AR experience. These changes were made to ensure MVP 1 of the app meets user needs and expectations.

IMPACT + LEARNINGS
Hand-off prep & next steps.
From user testing sessions in collaboration with my research partner, Clavin, and feedback from Professor Chritine, I gained great insights on ways to further refine my initial wireframes and moved on to the final design phase. As I made these refinements, I tried to develop a consistent visual language for the mobile app’s UI. I plan to continue refining the UI and refine the UI kit for hand-off to a developer.
This project challenged me to think about the user experience in a digital (app) and physical environment (electric vehicle). I collaborated with a felow grad student and learned about designing for AR. I delved into the technology behind punch-though UI. Next steps include exploring punch through UI and how it could be incorporated to the concept along with the AR feature. I would also like to conduct more user testing sessions with a refined MVP 1 prototype before handing off to a developer.
CREDITS
Instructor
Research Partner
Course
Design Thinking (DGR-635)
Year
2024
Location
College for Creative Studies
MFA Department
Christine Montalbano
Research Partner
Calvin (Hao-En) Sun
Course
Design Thinking (DGR-635)
Year
2024
Location
College for Creative Studies
MFA Department
Detroit, MI
Stock Photography
Unsplash.com
CC Iconography
Nounproject.com
Special Thanks
Jill Davis
A huge thank you to my studiomates who helped bring this idea to life! ︎
Unsplash.com
CC Iconography
Nounproject.com
Special Thanks
Jill Davis
A huge thank you to my studiomates who helped bring this idea to life! ︎
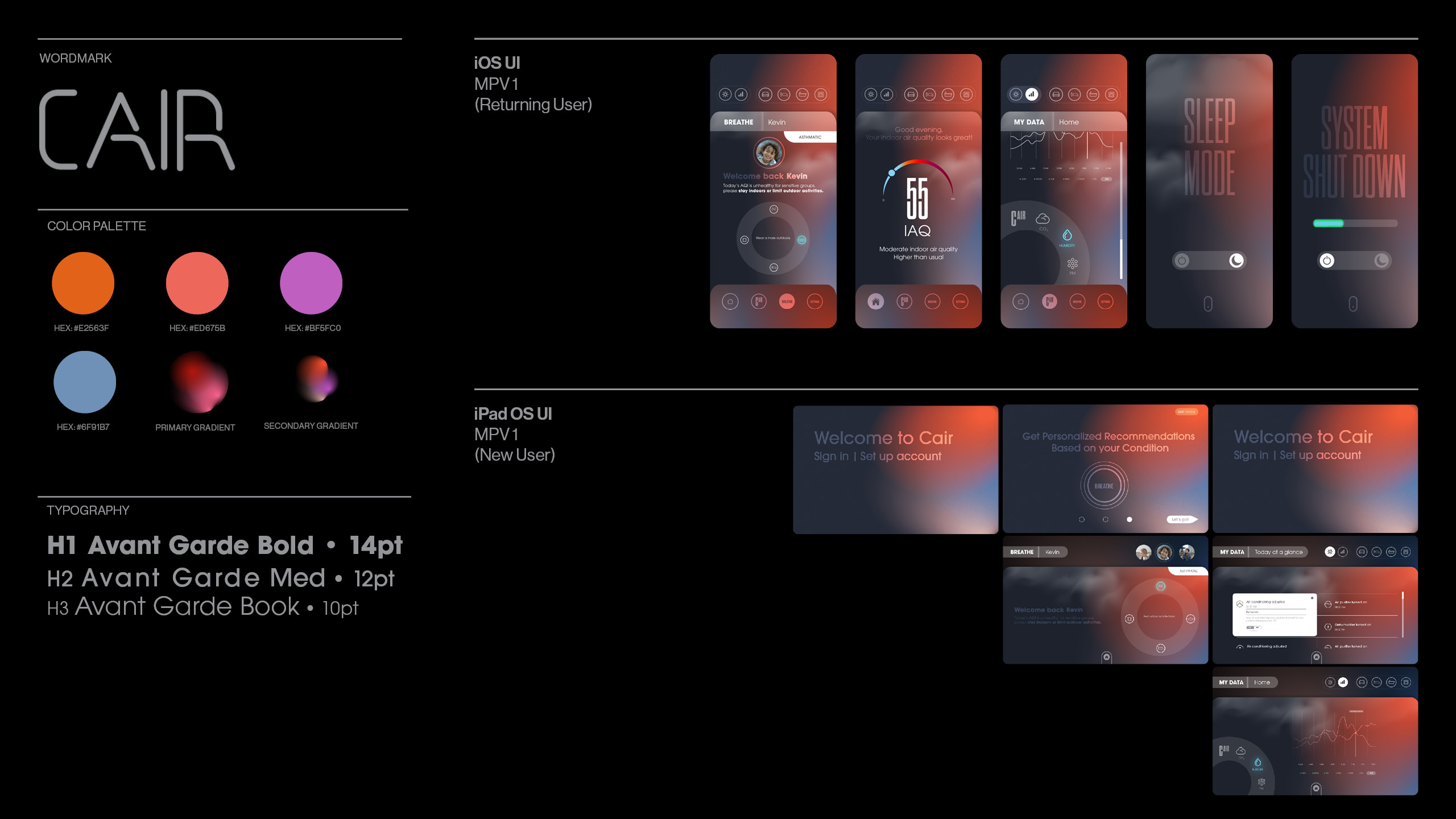
Cair
Helping asthmatics monitor and control indoor air quality.
PROJECT
Cair
SCOPE
Industrial Design
UI/UX System Design
Industrial Design
UI/UX System Design
TOOLS
Figma (UI Kit)
Keyshot (Rendering)
Adobe After Effects (Animations)
Solid Works (CAD)
Adobe After Effects (Animations)
Adobe Illustrator (Graphic System)



CHALLENGE
Manual indoor air quality control is
Manual indoor air quality control is
not effecient when users are sleeping
or away from home.
1. Harmful Indoor Air quality on the rise:
Three key pain points were identified from user interviews and studies regarding current car sharing and rental service experiences.
Three key pain points were identified from user interviews and studies regarding current car sharing and rental service experiences.
2. Inconvenient manual air quality control:
Current solutions are not streamlined when people are sleeping and away from home. Asthmatics & high risk groups are left with devices for monitoring/controling air manually even during these two key moments.


SOLUTION
How might we automate indoor
How might we automate indoor
air quality monitoring and control?
Using an automation chip, this indoor air quality monitoring device can automatically sync to a user’s existing smart air control devices with smart connectivity technology.
Devices could include purifiers, dehumidifiers, and humidifiers. To access air quality information on-the-go, users can use the mobile app on a tablet or phone as well as sync new devices.







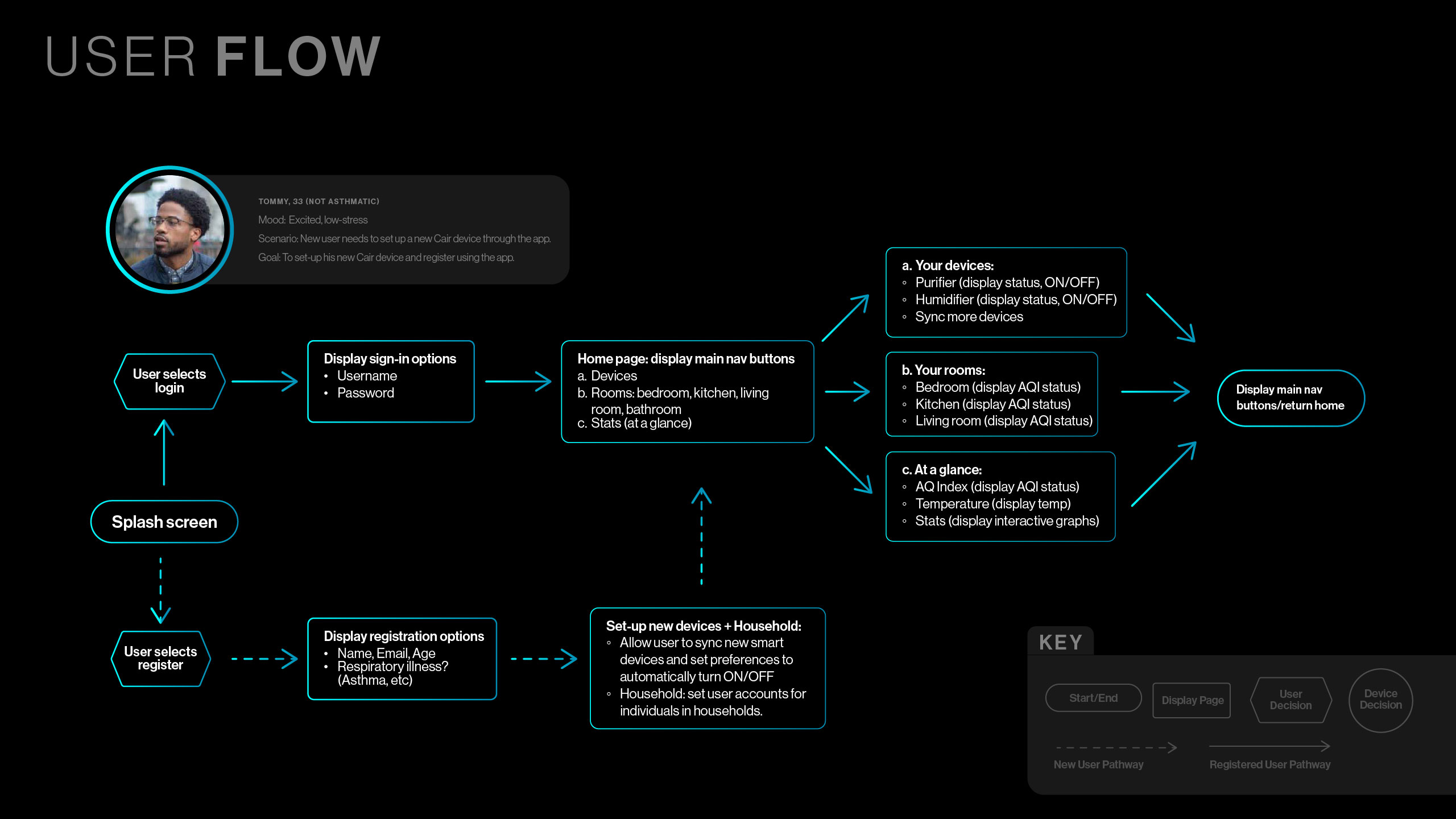
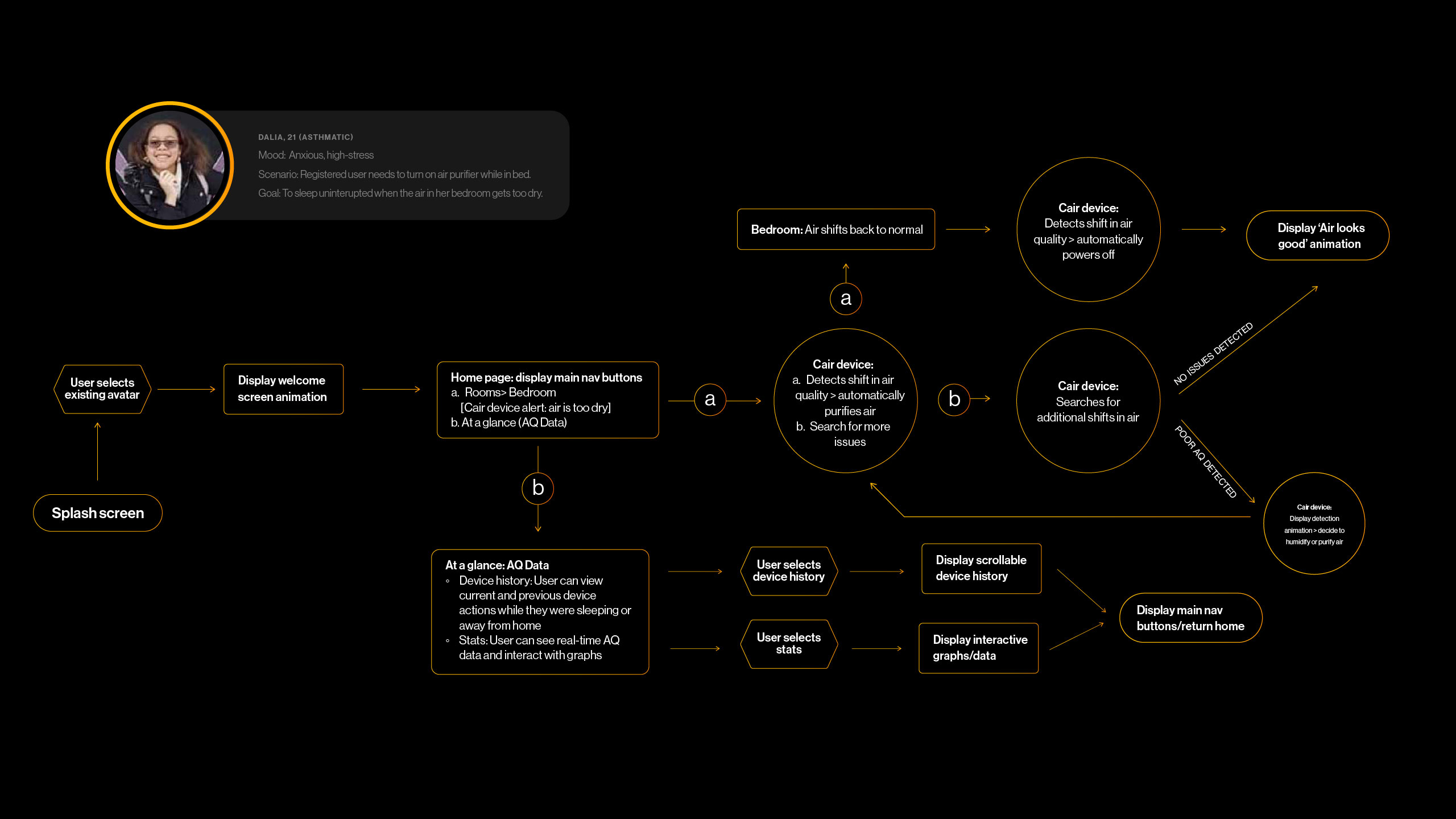
PROCESS
Crafting a clear user journey and consistent UI system.
Crafting a clear user journey and consistent UI system.
I conducted user interviews to understand how asthmatics and high risk groups currently manage indoor air. From these interviews and observational research, I saw an opportunity to imform users about their air quality, while also helping them improve it.
I turned to my target user group to better understand their ideal air quality control experience. From this process, I identified key features people wanted which included an easier way to get AQI data when they’re away from home, setting alerts and timers when they’re sleeping, and the ability to track their AQI improvements over time.







USER TESTING
Validating the design with users
Validating the design with users
and use-cases.
To help validate my design before polishing the app to its final stage, I conducted two rounds of testing with studiomates and my target users who I interviewed. Initial feedback included incorporating a lighter color pallete and a bold typeface. Users asked for a more seamless UI with animations instead of static pages.
Finally, users felt a bit overwhelmed with the amount of information displayed on each page, so I had to figure out a way to present AQI information more clearly and leverage the use of iconography.

IMPACT + LEARNINGS
SXSW exhibition & next steps.
From user testing sessions and feedback from my studio professors, I gained great insights on ways to further refine my initial wireframes and moved on to the final design phase. As I made these refinements, I tried to develop a consistent visual language that moved seamlessly from the mobile app’s UI to the monitor’s display.
Cair was selected by the ID faculty for the UH student exhibition at SXSW. Overall this project challenged me to think about the user experience in a digital (app) and physical environment (monitoring device). Next steps include exploring automation technology and using this to create a higher fidelity prototype of the monitor for additional tests and to validate this concept with users.


CREDITS
Instructor
Course
UX Design
Year
2022
Location
University of Houston College of Architecture & Design
Industrial Design Department
Min Kang
Course
UX Design
Year
2022
Location
University of Houston College of Architecture & Design
Industrial Design Department
Houston, TX
Key Research Sources
- How the World Works: Breathable Air and Respiratory Health, 2018, p.38. Research Advisor: Brandi Harris | Read the journal
- American Lung Association, State of The Air Report | Read the report
Photography
Product Photos: Pascal Bakari
CC Iconography
Nounproject.com
Special Thanks
Product Photos: Pascal Bakari
SXSW Photos: George Chow
Stock Photos: Unsplash.com
CC Iconography
Nounproject.com
Special Thanks
Anne-Elisabeth Baker
A huge thank you to my studiomates who helped me bring this idea to life!︎
A huge thank you to my studiomates who helped me bring this idea to life!︎