PROJECT
Cair indoor air quality control and monitoring.
SCOPE
Industrial Design
UI/UX System Design
Industrial Design
UI/UX System Design
TOOLS
Figma (UI Kit)
Keyshot (Rendering)
Adobe After Effects (Animations)
Solid Works (CAD)
Adobe After Effects (Animations)
Adobe Illustrator (Graphic System)



CHALLENGE
Manual indoor air quality control is
not effecient when users are sleeping
or away from home.
1. Harmful Indoor Air quality on the rise:
Three key pain points were identified from user interviews and studies regarding current car sharing and rental service experiences.
2. Inconvenient maual air quality control: Current solutions are not streamlined when people are sleeping and away from home. Asthmatics & high risk groups are left with devices for monitoring/controling air manually even during these two key moments.


SOLUTION
How might we automate indoor
How might we automate indoor
air quality monitoring and control?
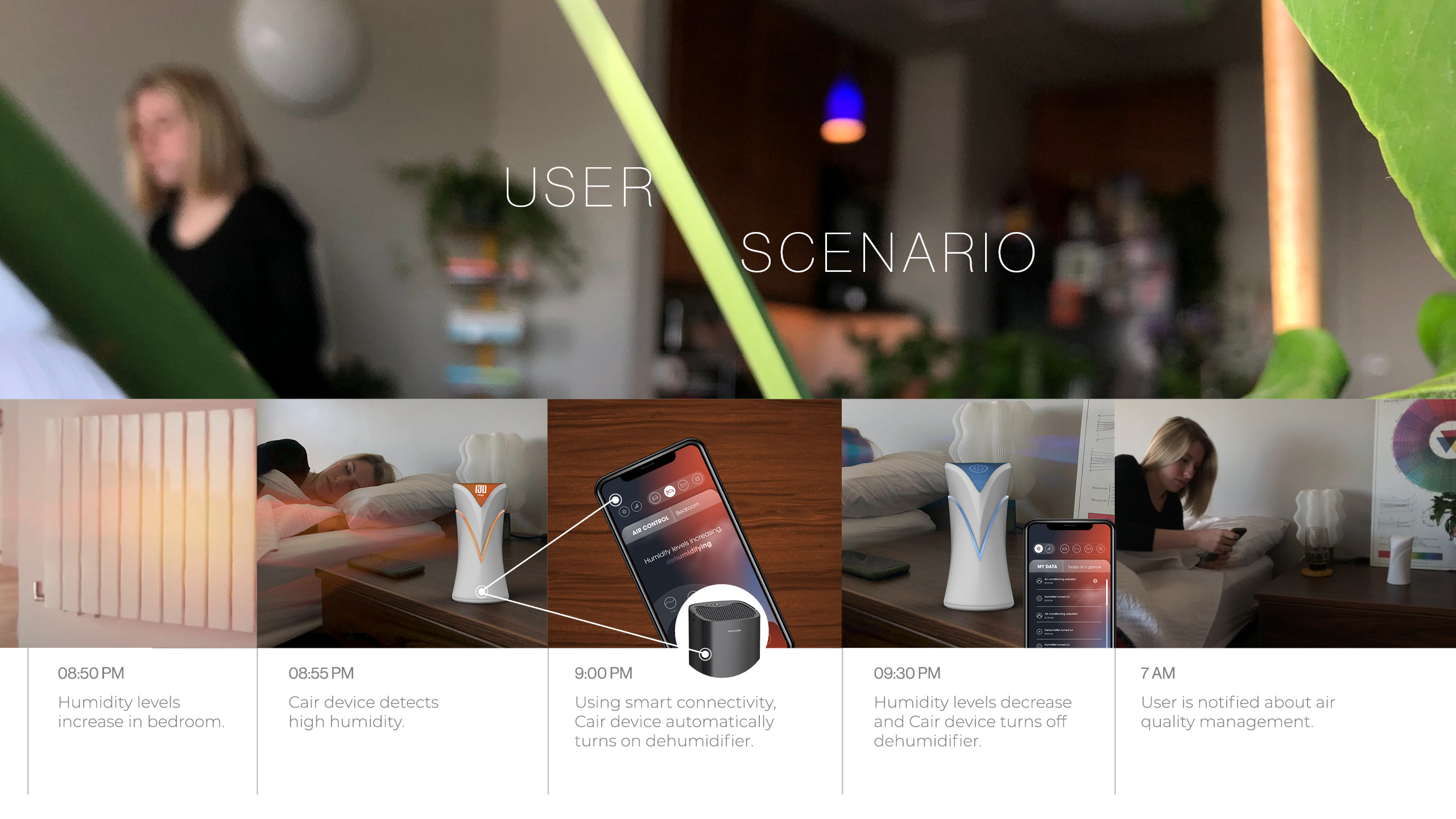
Using an automation chip, this indoor air quality monitoring device can automatically sync to a user’s existing smart air control devices with smart connectivity technology.
Devices could include purifiers, dehumidifiers, and humidifiers. To access air quality information on-the-go, users can use the mobile app on a tablet or phone as well as sync new devices.





PROCESS
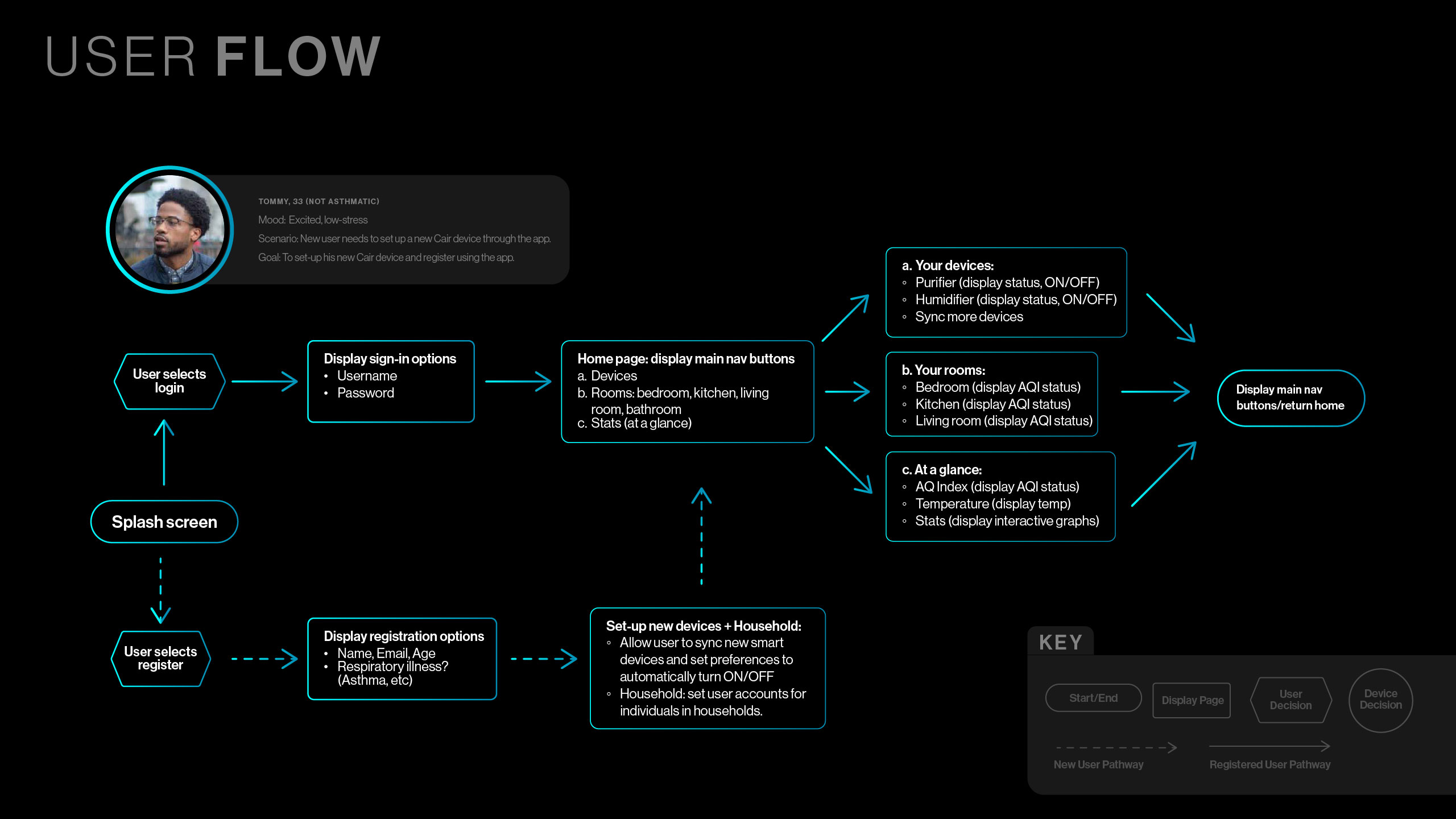
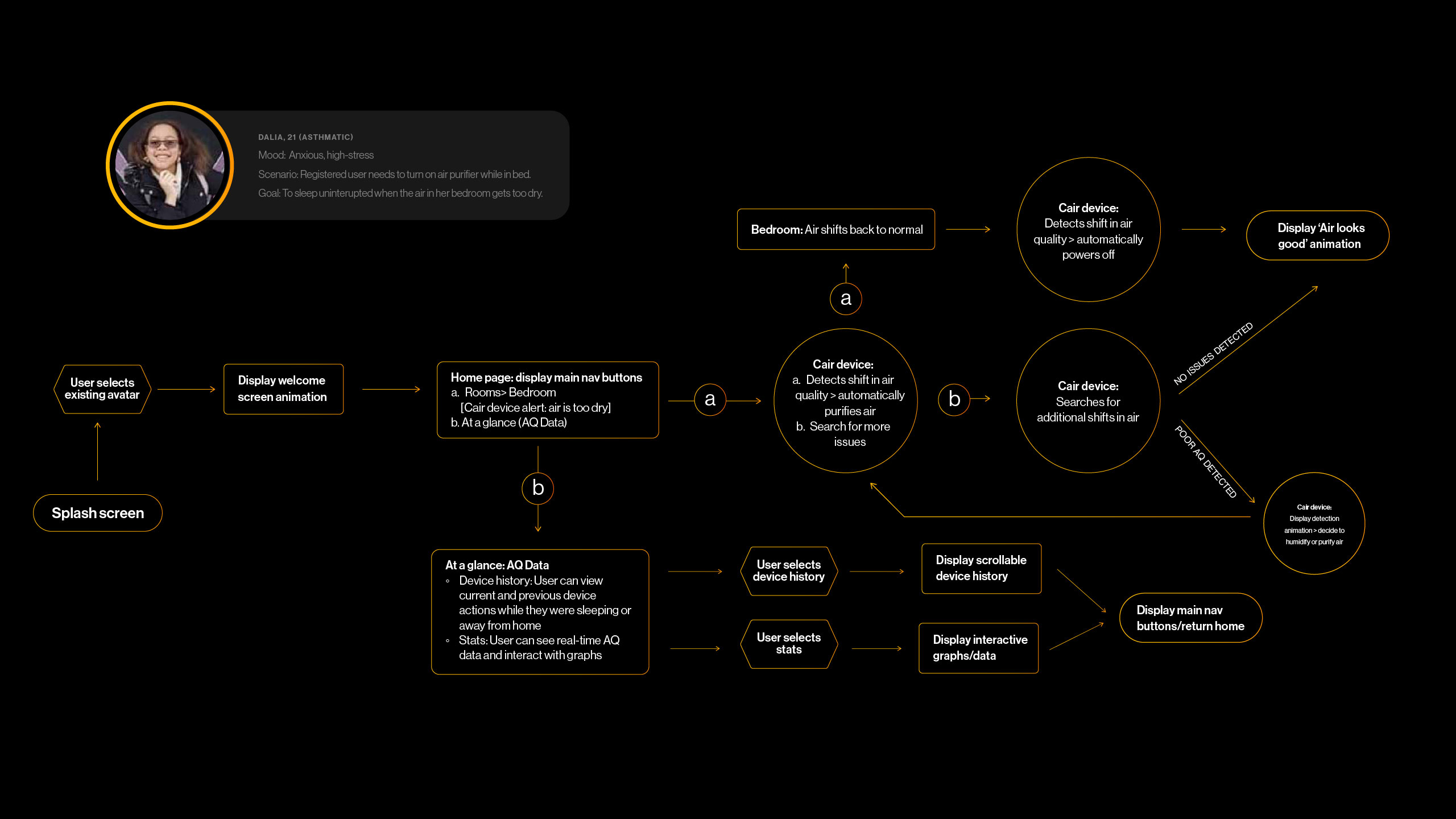
Crafting a clear user journey and consistent UI system.
Crafting a clear user journey and consistent UI system.
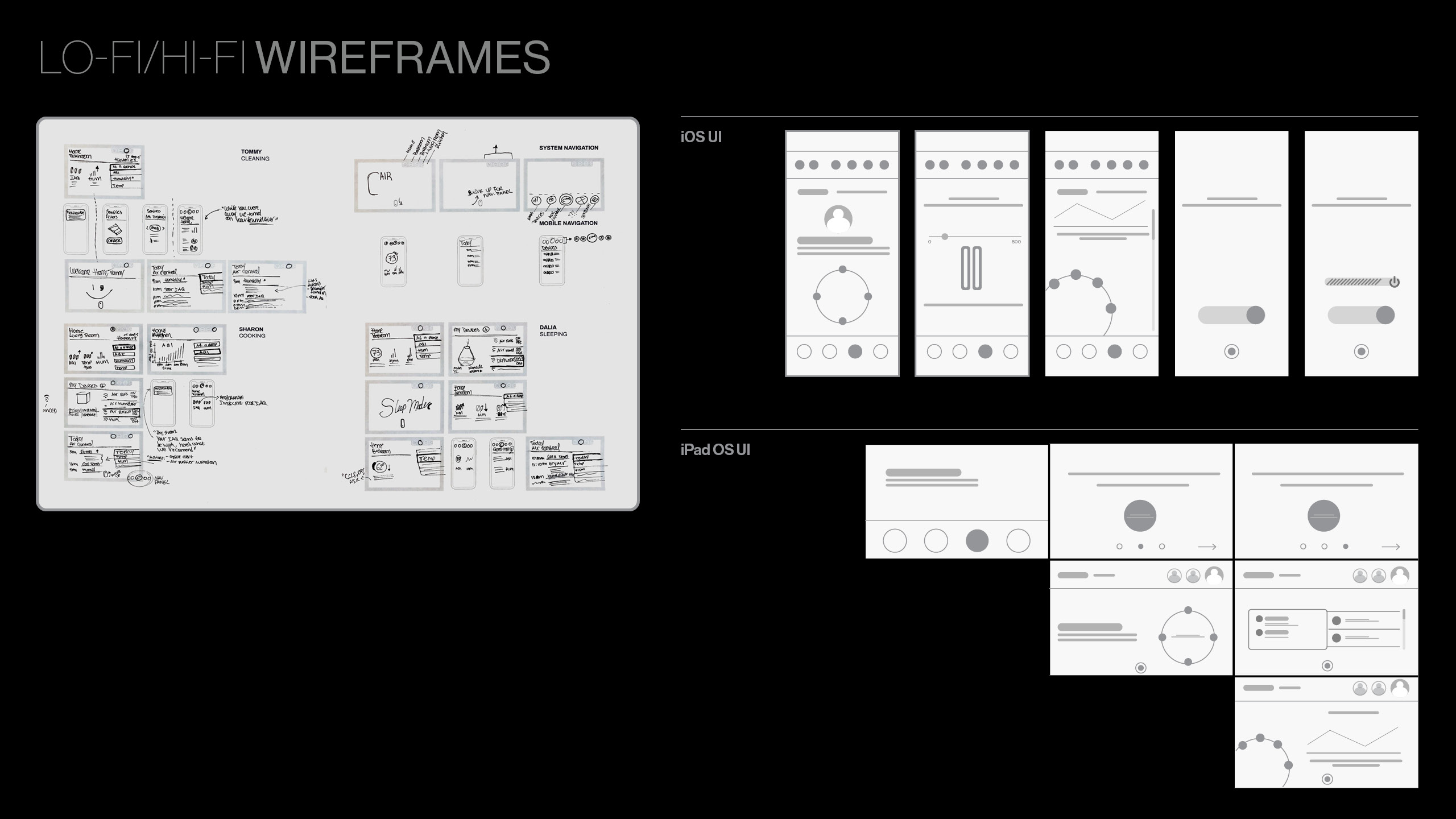
I conducted user interviews to understand how asthmatics and high risk groups currently manage indoor air. From these interviews and observational research, I saw an opportunity to imform users about their air quality, while also helping them improve it.
I turned to my target user group to better understand their ideal air quality control experience. From this process, I identified key features people wanted which included an easier way to get AQI data when they’re away from home, setting alerts and timers when they’re sleeping, and the ability to track their AQI improvements over time.







USER TESTING
Validating the design with users
Validating the design with users
and use-cases.
To help validate my design before polishing the app to its final stage, I conducted two rounds of testing with studiomates and my target users who I interviewed. Initial feedback included incorporating a lighter color pallete and a bold typeface. Users asked for a more seamless UI with animations instead of static pages.
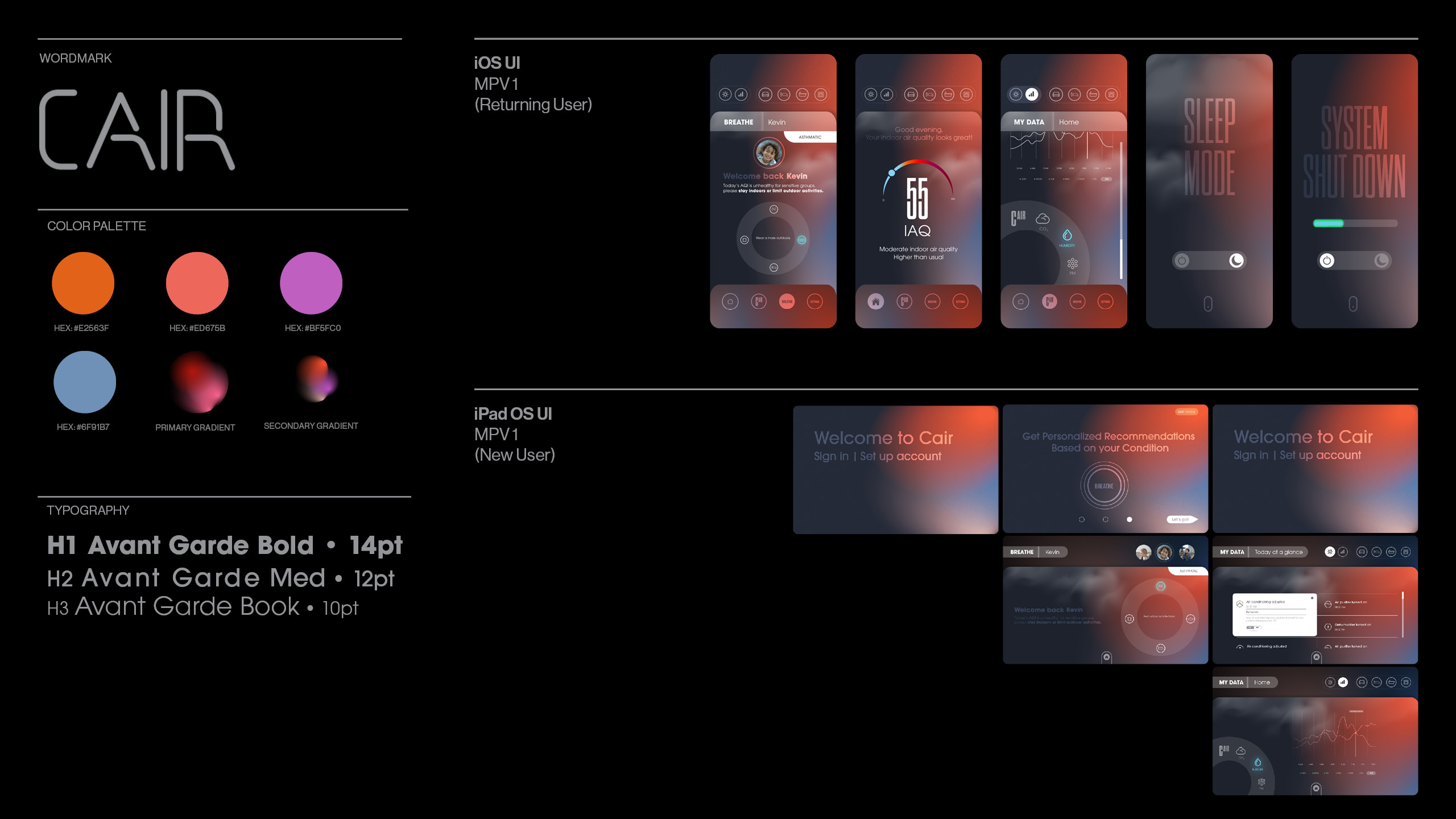
Finally, users felt a bit overwhelmed with the amount of information displayed on each page, so I had to figure out a way to present AQI information more clearl and leverage the use of iconography.

IMPACT + LEARNINGS
SXSW exhibition & next steps.
From user testing sessions and feedback from my studio professors, I gained great insights on ways to further refine my initial wireframes and moved on to the final design phase. As I made these refinements, I tried to develop a consistent visual language that moved seamlessly from the mobile app’s UI to the monitor’s display.
Cair was selected by the ID faculty for the UH student exhibition at SXSW. Overall this project challenged me to think about the user experience in a digital (app) and physical environment (monitoring device). Next steps include exploring automation technology and using this to create a higher fidelity prototype of the monitor for additional tests and to validate this concept with users.




CREDITS
Instructor
Course
UX Design
Year
2022
Location
University of Houston College of Architecture & Design
Industrial Design Department
Min Kang
Course
UX Design
Year
2022
Location
University of Houston College of Architecture & Design
Industrial Design Department
Houston, TX
Key Research Sources
- How the World Works: Breathable Air and Respiratory Health, 2018, p.38. Research Advisor: Brandi Harris | Read the journal
- American Lung Association, State of The Air Report | Read the report
Photography
Product Photos: Pascal Bakari
CC Iconography
Nounproject.com
Special Thanks
Product Photos: Pascal Bakari
SXSW Photos: George Chow
Stock Photos: Unsplash.com
CC Iconography
Nounproject.com
Special Thanks
Anne-Elisabeth Baker
A huge thank you to my studiomates who helped me bring this idea to life!︎
A huge thank you to my studiomates who helped me bring this idea to life!︎